티스토리의 #1 스킨의 첫화면이나 카테고리 선택시 리스트를 보여주는 화면은 단순히 이미지 썸네일과 글 내용을 일렬로 주루룩 나열되는 형태이다. 사실 이 스킨 뿐만 아니라 많은 스킨들이 이와 비슷한 구조의 형태를 하고 있다. 이미지 그리드 방식의 맨소니가 그나마 좀 더 나아간 형태이다.
티스토리에서는 맨소니 형태의 구성이 아직은 선호되고 있긴 하지만 단순 리스트 형식은 이제 찾아보기 어렵다.
이 곳도 맨소니 방식을 사용하고는 있지만 언제 금방 바뀔지 모른다. ㅋㅋ
슬라이드 방식이나 스크롤 효과 등을 이용한 참신한 아이디어들이 넘쳐나고 화려하기까지 하다.
하지만 티스토리에 적용하기는 쉽지 않을꺼 같고..
조금 다른 레이아웃의 화면을 생각하다 최근 일반 사이트들에서 많이 사용되는 이미지와 텍스트 겹치는 스타일의 화면을 티스토리에도 가능할거 같아 한번 시도해보았다. -.-;

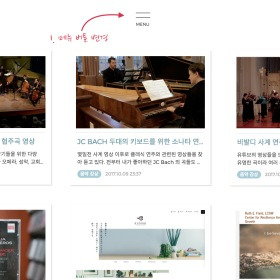
#1 스킨 첫페이지 - BASIC
이 썸네일 리스트 화면을 지그재그 형태로 이미지와 글을 배치하여 조금 다른 모습으로 배치해 보았다.
이미지 사이즈는 쉽게 알아 볼 수 있도록 크게 만들었다.
이미지가 없는 글 배치가 좀 애매하다 ...
같은 스킨이지만 이미지 배치나 크기만 바꿔줘도 천지개벽 수준의 전혀 다른 느낌의 스킨이 된다.
테터데스크나 티에디션을 사용할 필요도 없다.
모바일은 전혀 손대지 않은 상태라 아직 엉망이긴 하지만 쉽게 완성할 수 있을 듯 하다. PC 화면이 어렵지 모바일 화면 구성은 간단하다.
모바일도 불편하지 않을 정도로만 손을 보았다. ㅎㅎ

#1 스킨 첫페이지 - 수정
이 형태에서 스크롤 효과를 추가하면 훨씬 세련될듯 하다.
최근 만들어진 사이트들의 대부분이 그런 형태이다.
생각난 김에 스크롤 효과도 추가해 보았다. 이 정도만 해도 내 눈엔 왠만한 유료 스킨들보다 나아 보인다.
나한테만 그리 보이겠지만 ㅎㅎ
리스트 목록 이미지의 사이즈나 위치 배치는 지그재그가 아니더라도 원하는 대로 조정할 수도 있다.
조금 복잡해지긴 하겠지만.. 그리 어렵지는 않다.